Windows Presentation Foundation è uno strumento molto potente e non ha limiti nel soddisfare ogni esigenza che è possibile avere, ma è ancora tutto sommato giovane e in alcuni casi è possibile non trovare il controllo adatto all'esigenza e investire sul suo sviluppo può non essere conveniente. In altri casi si ha già a disposizione una serie di componenti sviluppati con la vecchia tecnologia Windows Forms e si vuole riutilizzare alcune di queste parti.
Per raggiungere questo obbiettivo, è disponibile un apposito assembly di nome WindowsFormsIntegration che contiene la classe WindowsFormsHost e permette di ospitare un controllo WinForms all'interno di un guscio speciale di tipo UIElement.
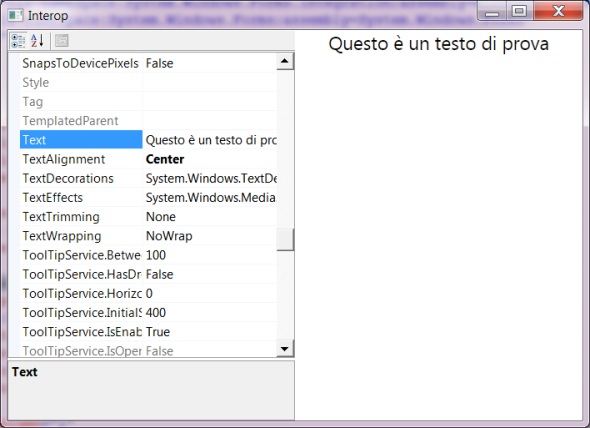
Con questo script si utilizza quindi la PropertyGrid delle WinForms per modificare le proprietà di un TextBlock che viene poi mostrato a fianco.
<Window x:Class="WpfApplication3.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:interop="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:forms="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.Resources>
<!-- Oggetto da modificare e mostrare -->
<TextBlock x:Key="text" />
</Grid.Resources>
<!-- Contenitore elementi Windows Forms -->
<interop:WindowsFormsHost>
<forms:PropertyGrid SelectedObject="{StaticResource text}">
</forms:PropertyGrid>
</interop:WindowsFormsHost>
<!-- PlaceHolder dove inserire il TextBlock -->
<Border Grid.Column="1"
Child="{StaticResource text}">
</Border>
</Grid>
</Window>Con questa tecnica è possibile includere qualsiasi controllo, anche custom, o addirittura incorporare qualsiasi handle Win32 attraverso la classe base HwndHost, sfruttata tra le altre cose dall'oggetto WebBrowser per permettere di navigare all'interno di WPF.

Tutto questo ha però dei limiti: non hanno effetto trasformazioni, opacity o altre funzioni avanzate di WPF, perché l'area definita non ha niente a che fare con l'engine grafico di WPF.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




